Make you own poster in Photoshop with your photos. I will use some photos of Bollywood actress Kareena Kapoor for this tutorial.


Step 1 : These are to two photos I intend to use. I will work on the top photo first.

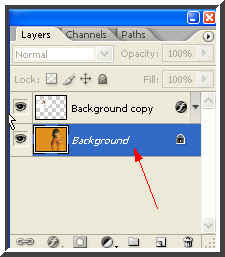
Step 2 : Press ALT+CTRL+C on your keyboard. This will open up the Canvas Size dialogue box.I have put the width at 1 and height at 1.5 inches (highligted in blue). Make sure 'Relative' (highlighted in yellow) is ticked. Click ok. Note that the Width and Height can vary according tp the photo you use choose. We will look at what happens in a moment, but first have a look at the Layers/Channels/Paths pallette at right bottom of photoshop.

Step 3 : You will find the 'Background' (where the red arrow points to). Press CTRL+J on your keyboard and a duplicate layer called 'Layer 1' will form (see the small white hand).

Step 4 : Since I am using a photo with a white background the white border all round the is not quite visible. I will make it visible in a moment. In case you are using a picture with a colored background the white border will be immediately visible.

Step 5 : Go to Layer>Layer Style>Bevel and Emboss.

Step 6 : The Bevel and Emboss dialogue box opens. From the dropdown window change the 'Technique' (Highlighted in yellow) to 'Chisel Hard'. Drag the 'Depth' and 'Size' slider slightly towards the right in turn. You will note immediate change in your image as you drag each slider in turn. Then click ok.

Step 7 : The photo now has a bevelled edge.

Step 8 : Go to Layer>Flatten Layer.

Step 9 : Click the Move Tool (white arrow) to select it.

Step 10 : With the Move Tool selected drag the photo we have been working on to the other one while keeping the SHIFT key pressed. This will make the photo land exactly in the middle of the one behind it.

Step 11 : The photo has landed exactly in the middle like I said. Should your photo be a big one and covers the background. Click on it, press ALT on your keyboard and you will be able to resize it by dragging the corner handles. If you cannot see the corner handles make sure that 'Show Transform Controls' is checked in Photoshop CS 2. In Photoshop 7 you will find 'Bounding Box' in the same place. (See below).


Step 12 : Now use the Move Tool to move the photo to where you want it.

Step 13 : Go to Edit>Transform>Rotate as shown above.

Step 14 : Now hover the cursor near any one of the corners of the photo. You will imediately see a bent arrow appear (see above).

Step 15 : I have furthered repositioned it. Reposition as you like.

Step 16 : Now click the Move Tool or any other tool and this dialogue box will appear. Click Apply.

Step 17 : Go to Layer>Layer Style>Drop Shadow.

Step 18 : The Drop Shadow dialogue box opens. Drag the 'Distance', 'Spread' and 'Size' (highlighted in yellow) sliders in that order very slowly and slightly. Do not overdo it. As you drag each slider in turn you will notice how the drop shadow looks. Lastly drag the Opacity slider (highlighted in Green) to reduce it to 50 %. When you are satisfied click ok.

Step 19 : This is how the image now looks with the Drop Shadow.

Step 20 : In the Layers/Channels/Paths pallete click on the Background to select it. A selected layer is always highlighted.

Step 21 : Now click on the Type Tool. It is the 'T' icon shown by the red arrow. Clicking it will reveal the Horizontal Tool. Click to select it.

Step 22 : On the top panel where the white arrow points to you will find a drop down box giving all the fonts (blue arrow) available. The red arrow points to the size of the fonts.

Step 23 : With the Type Tool selected draw out a rectangular selection as above where you wish to add text. You can see the cursor in the middle. Should you not be able to see the cursor, it will mean that the size of the font you have chosen is larger than the box. In that case lower the size of the font (the red arrow in Step 23). Just enter a value in the box to set the size of the font.

Step 24 : I have typed in the text. You can type in whatever you like.

Step 25 : In the Layers/Channels/Paths pallete notice that the type layer is highlighted which means it is selected. Now drag the 'Fill' (highlighted in yellow) all the way down to zero. You will find that the text that you just typed in disappear.

Step 26 : Now go to Layer/Layer Style>Inner Shadow.

Step 27 : When the Inner Shadow dialogue box opens. Just click ok.

Step 28 : This how the poster now looks.

Step 29 : Now click back on the Background layer to select it.

Step 30 : Go to the top right hand of photoshop and click Brushes.

Step 31 : When you click Brushes, this dialogue box opens. Choose 'Assorted Brushes'.

Step 32 : As soon as you click on Assorted Brushes this dialogue box opens. Click ok. (After you have completed the tutorial access Brushes and click 'Reset Brushes'. This will set it back to default.)

Step 33 : Make sure Foreground is set to White. You can switch between the Foreground and Background color by clicking the small bent arrow.

Step 34 : Now at the left hand top of photoshop access the Brush dialogue box. From the drop down box choose the brush I have chosen.

Step 35 : Now click the Brush Tool shown by the red arrow and select Brush Tool from the flyout.

Step 36 : Click all around the edges with brush. Use the Bracket Keys [ ] to make the brush tip bigger or smaller. It is a shortcut. And that is all. Go to Layer>Flatten Layer. Go to File>Save As. Save as Jpeg.

I have used some additional brushes, but they are not available in photoshop. You can download them here.
0 comments:
Post a Comment